| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 1 |
| Melden Sie sich in der Clearing Station an und navigieren Sie zu Ausgangskanal/Webmaster/Integrationen |
| Gliffy |
|---|
| border | true |
|---|
| |
|---|
| size | 620 |
|---|
| name | Integration Anfrageformular |
|---|
|
Konfiguration des Anfrageformulars| Gliffy |
|---|
| border | true |
|---|
| |
|---|
| size | 620 |
|---|
| name | Anfrage_Segment1 |
|---|
|
Anlegen des Segments Reisedaten mit Zimmergruppen
| Gliffy |
|---|
| border | true |
|---|
| |
|---|
| name | Einstellungen Segmente |
|---|
|
Weitere Einstellungen für das Segment Reisedaten mit Zimmergruppen| Gliffy |
|---|
| border | true |
|---|
| |
|---|
| size | 620 |
|---|
| name | Anfrageformular_Vorschau |
|---|
|
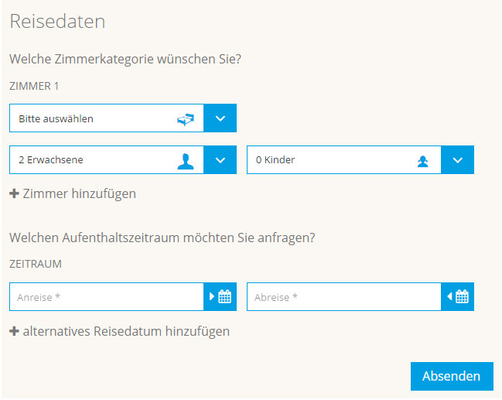
Code und Vorschau des Anfrageformulars
|
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 2 |
| Klicken Sie rechts oben auf den Button "Hinzufügen", um eine neue Integration anzulegen. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 3 |
| Geben Sie einen Namen an und wählen Sie in dem sich öffnenden Fenster in der Zeile "Art der Einbindung" über das Drop-Down "Anfrageformular" aus. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 4 |
| Wählen Sie in der Zeile "Zielseite" über das Drop-Down "Im selben Inhaltsbereich" aus. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 5 |
| Wählen Sie in der Zeile "Farbschema" ein bereits bestehendes Farbeschema aus oder legen Sie ein neues Erscheinungsbild an. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 6 |
| Speichern Sie Ihre Einstellungen. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 7 |
| Klicken Sie unter "Segmente im Anfrageformular" rechts oben auf "Hinzufügen". |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 8 |
| Geben Sie einen in den Zeilen "Namen" und "Text" individuelle Namen und Beschreibungstexte für das Segment ein. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 9 |
| Soll der Text aus der Zeile "Name" als Titel der Integration ausgegeben werden, aktivieren Sie die Checkbox "Name als Titel verwenden". |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 10 |
| Über das Drop-Down der Gruppe "Segment" wählen Sie das gewünschte Segment aus, das Sie für das Anfrageformular anlegen möchten. Dort ist auch "Reisedaten mit Zimmergruppen" zu finden. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 11 |
| Über das Feld "Anordnung" können Sie die Reihenfolge der Segmente im Anfrageformular bestimmen. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 12 |
| Speichern Sie Ihre Einstellungen. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 13 |
| Es öffnet sich die Gruppe "Einstellungen". Dort können Sie über Checkboxen einstellen, ob das Ausfüllen des Segments für den Gast zur Pflicht wird und ob die Kinderalter abgefragt werden. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 14 |
| Speichern Sie Ihre Einstellungen. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 15 |
| Legen Sie weitere Segmente nach dem gleichen Schema an - so lange bis das Anfrageformular Ihren Vorstellungen entspricht. |
| Div |
|---|
| style | background-color:#33B5E5; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 16 |
| Nutzen Sie die Möglichkeit der Vorschau, welche Sie oben rechts in der Gruppe "Code zur Remote-Einbindung" finden, um mögliche Fehler oder Fehleinstellungen vor der Einbindung in Ihre Website zu erkennen. |
| Div |
|---|
| style | background-color:#fff; display: inline-block;font:bold 11px/25px Tahoma, sans-serif;text-align:center;border-radius: 50%;width:25px; height:25px;border:1px solid #33B5E5; |
|---|
| align | center |
|---|
| class | bullet blue |
|---|
| 17 |
| Speichern Sie Ihre Einstellungen und fügen den unten ausgegebenen Code in Ihre Website ein. |